브라우저가 HTML을 해석하는 과정
- Loading: 불러오기
- Parsing: HTML을 분석하고 DOM 트리를 만들어서 데이터를 자료 구조화한다. → 렌더링 트리 만들기
- CSS 스타일 결정
- Layout: 렌더링 트리가 생성될 때, 각 (Render)객체가 위치와 크기를 갖게 된다.
- Painting: 렌더링 트리를 탐색하면서 메모리 공간에 RGB 값을 채워간다.
HTML안에 JS파일 불러오는 위치
어디서 불러오냐에 따라 스크립트 실행 순서와 브라우저 렌더링에 영향을 미칠 수 있다.
1. <head>에서 불러오기
html을 위에서부터 한줄씩 쭉 해석하면서 파싱하는데 자바 스크립트를 불러올 때 <head>에서 불러온다면
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="main.js"></script>
</head>Parsing → 어 자바스크립트네? parsing을 멈춤 → 필요한 자바스크립트 다운/실행 → 마저 Parsing
🚨 문제점: 자바스크립트 파일이 클 경우 사용자가 오랫동안 완성되지 못한 화면을 볼 수있다.
2. </bod> 앞에서 불러오기
일반적으로 쓰는 방법
<body>
<script src="main.js"></script>
</body>페이지는 빨리 볼 수 있으나
🚨 문제점: 웹사이트가 자바스크립트에 의존적이라면 문제가 발생
3. <head> + async
async 는 스크립트의 비동기적 실행 여부를 묻는 속성이다. Boolean 값을 가진다.
자바스크립트를 만나면 병렬로 다운받고 다운이 완료되면 실행한다.
실행하는 동안 Parsing을 멈추게 됨
*비동기적 실행: 필요에 의해서 순서를 건너뛴다거나 다시 돌아간다거나 실행이 가능
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script async src="main.js"></script>
</head>

다운받는 시간을 절약할 수 있다.
🚨 문제점: 자바스크립트가 DOM 요소를 조작한다면(쿼리 셀렉트 등) 문제 발생
페이지를 보는데 시간이 오래 걸릴 수 있음
4. <head> + defer
defer 는 문서 파싱(구문 분석) 후에 작동 여부를 묻는 속성이다. Boolean 값을 가진다.
스크립트를 실행할 때, html에 있는 내용을 JS로 찾아서 분석해야한다. 이 때 JS코드가 언제 동작하느냐에 따라서 HTML 내용 실행 결과가 달라진다. (= HTML 문서를 다 분석한 후에 해당하는 JS를 실행)
Parsing을 하다가 자바스크립트가 있으면 다운만 받고 파싱 완료 이후 실행한다.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script defer src="main.js"></script>
</head>
여러 스크립트를 불러올 경우
1. async
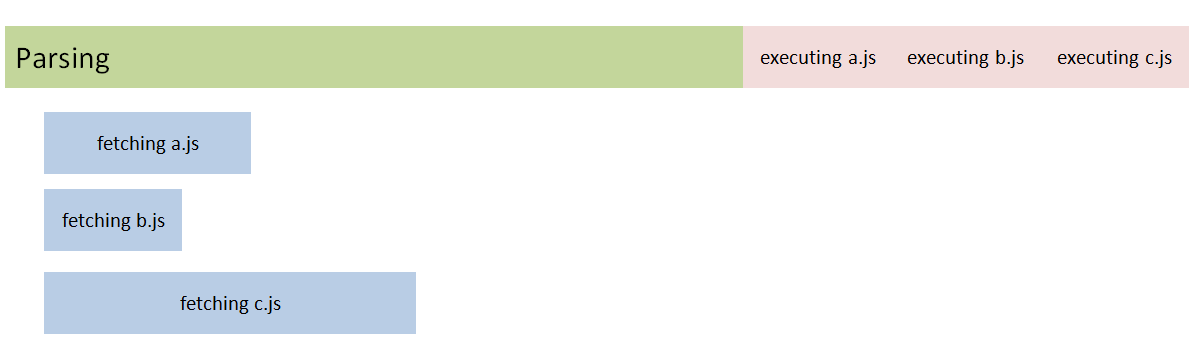
정의된 스크립트 순서에 상관없이 먼저 다운받은 스크립트를 실행한다.

a-b-c 순서로 실행해야 하는데 b-a-c 순서가 될 수도 있다.
2. defer
페이지 로드가 끝나면 그 때 순서대로 실행한다.

바닐라 자바스크립트 이용 시 상단에 'use strict';를 써준다.
선언 안한 변수에 값을 넣는 flexible한 코드들을 막아준다.
ECMA Script5 부터 추가되어졌다고 한다.
더 빨라지고 성능 개선도 가능하다고한다.
출처/참고
Java Scripts - HTML안에 JS파일 불러오는 위치, async, defer
브라우저가 html을 해석하는 과정 1. Loading : 불러오고 2. Parsing : html을 분석하고 DOM( Document Object Model) 트리를 만들어서 데이터를 자료 구조화함 -> 렌더링 트리 만들기 **DOM은 HTML 문서에 대한..
srk911028.tistory.com
한눈에 보는 HTML 요소(Elements & Attributes) 총정리
인터넷에 검색 가능한 많은 HTML 문서들의 내용을 요소(Elements), 속성(Attributes)의 개념으로 핵심적인 내용들만 요약해서 정리했습니다. 각 요소들의 자세한 설명은 패스트캠퍼스 온라인 강의(online
heropy.blog
