더보기
부트스트랩 시작 템플릿
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>
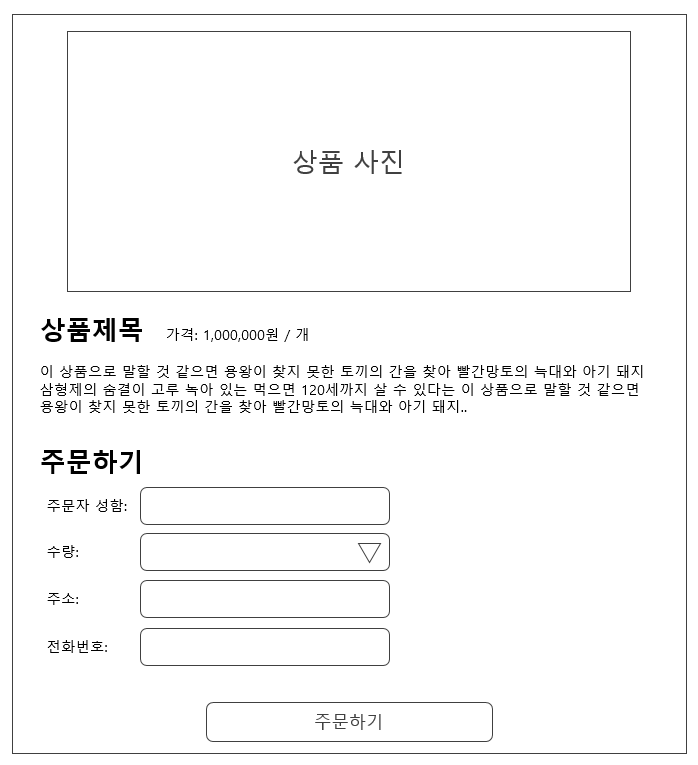
기획서 레이아웃

예시

🎁 기능
주문하기 버튼을 눌렀을 때 '주문이 완료되었습니다.' 라는 얼럿 띄우기
코드
🤔 내가 작성한 코드
더보기
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR&display=swap" rel="stylesheet">
<title>나만의 쇼핑몰 페이지</title>
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.page-container {
width: 900px;
margin: auto;
padding: 20px;
box-sizing: border-box;
}
.prize-picture {
width: 600px;
height: 400px;
text-align: center;
margin: auto;
background-image: url('https://shop-phinf.pstatic.net/20210331_110/1617152101014eIg2y_JPEG/18287996619697229_917030031.jpg?type=m510');
background-size: cover;
background-position: center;
border-radius: 4px;
}
.detail {
width: 700px;
margin: auto;
margin-top: 20px;
}
.prize-title {
margin: 30px 0;
}
.pink {
background: #ff9193;
color: white;
}
.price {
font-size: 15px;
margin-left: 15px;
}
.title {
margin-bottom: 25px;
}
.btn-primary {
width: fit-content;
display: block;
margin: auto;
}
</style>
</head>
<body>
<div class="page-container">
<div class="prize-picture">
</div>
<div class="detail">
<div class="prize-title">
<h2 class="title">에스쁘아 립스틱 노웨어 젠틀 매트 <span class="price">가격: 6,900원 / 개</span></h2>
<p>에스쁘아 립스틱 노웨어 젠틀매트 <span class="pink">#핑크 밋츠 캐러멜 !</span> <br/>
컬러 네이밍처럼 핑크에 캐러멜의 달콤함과 부드러움을 표현한 컬러! <br/>
러블리함과 동시, 분위기 뿜뿜한 메이크업 룩을 연출할수 있답니다~!
</p>
</div>
<h2 class="title">주문하기</h2>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주문자 이름</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
</div>
<button type="button" class="btn btn-primary" onclick="order()">주문하기</button>
<script>
function order() {
alert('주문이 완료되었습니다!👏')
}
</script>
</div>
</body>
</html>
🎁 결과물

상품이랑 상품설명은 뭘 팔지 안떠올라서 쇼핑몰에서 제일 먼저 보이는 상품 들어가서 상품 설명을 참고해서 작성했다!
![[1주차] 나만의 쇼핑몰 메인 페이지 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FvyF45%2Fbtrno4T1TbN%2FFl5u28ib4SqLmfaNNypY9K%2Fimg.png)