API 설계
- 주문하기(POST): 정보 입력 후 '주문하기' 버튼 클릭 시 주문목록에 추가
- 주문내역보기(GET): 페이지 로딩 후 하단 주문 목록이 자동으로 보이기
예시

뼈대 코드
서버 코드 app.py
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbhomework
## HTML 화면 보여주기
@app.route('/')
def homework():
return render_template('index.html')
# 주문하기(POST) API
@app.route('/order', methods=['POST'])
def save_order():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': '이 요청은 POST!'})
# 주문 목록보기(Read) API
@app.route('/order', methods=['GET'])
def view_orders():
sample_receive = request.args.get('sample_give')
print(sample_receive)
return jsonify({'msg': '이 요청은 GET!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
🤔 내가 작성한 코드
클라이언트 코드
더보기
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR&display=swap" rel="stylesheet">
<title>나만의 쇼핑몰 페이지</title>
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.page-container {
width: 900px;
margin: auto;
padding: 20px;
box-sizing: border-box;
}
.prize-picture {
width: 600px;
height: 400px;
text-align: center;
margin: auto;
background-image: url('https://shop-phinf.pstatic.net/20210331_110/1617152101014eIg2y_JPEG/18287996619697229_917030031.jpg?type=m510');
background-size: cover;
background-position: center;
border-radius: 4px;
}
.detail {
width: 700px;
margin: auto;
margin-top: 20px;
}
.prize-title {
margin: 30px 0;
}
.pink {
background: #ff9193;
color: white;
}
.price {
font-size: 15px;
}
.title {
margin-bottom: 25px;
}
.btn-primary {
width: fit-content;
display: block;
margin: auto;
}
.rate {
color: blue;
}
.orders {
margin: 50px auto;
width: 700px;
}
</style>
<script>
$(document).ready(function() { // 페이지가 로드되면
showOrders() // 주문자 정보를 보여준다.
$.ajax({ // 달러-원 환율 보여준다.
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let rate = response['rate']
$('#rate').text(`달러-원 환율: ${rate}`)
}
})
})
function order() {
alert('주문이 완료되었습니다!👏')
// 입력받은 주문자 이름, 수량, 주소, 전화번호 데이터를 넘겨줍니다.
let name = $('#order-name').val()
let count = $('#order-counts').val()
let address = $('#order-address').val()
let number = $('#order-number').val()
$.ajax({
type: "POST",
url: "/order",
data: {name_give: name, count_give: count, address_give: address, number_give: number},
success: function (response) {
alert(response["msg"]);
window.location.reload();
}
})
}
function showOrders() {
$.ajax({
type: "GET",
url: "/order",
data: {},
success: function (response) {
let orders = response['all_orders']
for (i = 0; i < orders.length; i++) {
let name = orders[i]['name']
let count = orders[i]['count']
let address = orders[i]['address']
let number = orders[i]['number']
let temp_html = `<td>${name}</td>
<td>${count}</td>
<td>${address}</td>
<td>${number}</td>`
$('#orders-box').append(temp_html)
}
}
})
}
</script>
</head>
<body>
<div class="page-container">
<div class="prize-picture">
</div>
<div class="detail">
<div class="prize-title">
<h2 class="title">에스쁘아 립스틱 노웨어 젠틀 매트 <span class="price"> 가격: 6,900원 / 개</span></h2>
<p>에스쁘아 립스틱 노웨어 젠틀매트 <span class="pink">#핑크 밋츠 캐러멜 !</span> <br/>
컬러 네이밍처럼 핑크에 캐러멜의 달콤함과 부드러움을 표현한 컬러! <br/>
러블리함과 동시, 분위기 뿜뿜한 메이크업 룩을 연출할수 있답니다~!
</p>
<p id="rate" class="rate"></p>
</div>
<h3 class="title">주문하기</h3>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default-name">주문자 이름</span>
</div>
<input type="text" id="order-name" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="order-counts">수량</label>
</div>
<select class="custom-select" id="order-counts">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default-address">주소</span>
</div>
<input type="text" id="order-address" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default-number">전화번호</span>
</div>
<input type="text" id="order-number" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
</div>
<button type="button" class="btn btn-primary" onclick="order()">주문하기</button>
<div class="orders">
<table class="table">
<thead>
<h3>주문자 정보</h3>
<tr>
<th scope="col">주문자이름</th>
<th scope="col">수량</th>
<th scope="col">주소</th>
<th scope="col">전화번호</th>
</tr>
</thead>
<tbody id="orders-box">
<td>스파르탄</td>
<td>3</td>
<td>스파르타 코딩클럽</td>
<td>010-1234-5678</td>
</tbody>
</table>
</div>
</div>
</body>
</html>
서버 코드
더보기
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbhomework
## HTML 화면 보여주기
@app.route('/')
def homework():
return render_template('index.html')
# 주문하기(POST) API
@app.route('/order', methods=['POST'])
def save_order():
name_receive = request.form['name_give']
count_receive = request.form['count_give']
address_receive = request.form['address_give']
number_receive = request.form['number_give']
doc = {
'name': name_receive,
'count': count_receive,
'address': address_receive,
'number': number_receive
}
db.orders.insert_one(doc)
return jsonify({'msg': '주문자 정보가 등록되었습니다!'})
# 주문 목록보기(Read) API
@app.route('/order', methods=['GET'])
def view_orders():
orders = list(db.orders.find({}, {'_id': False}))
return jsonify({'all_orders': orders})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
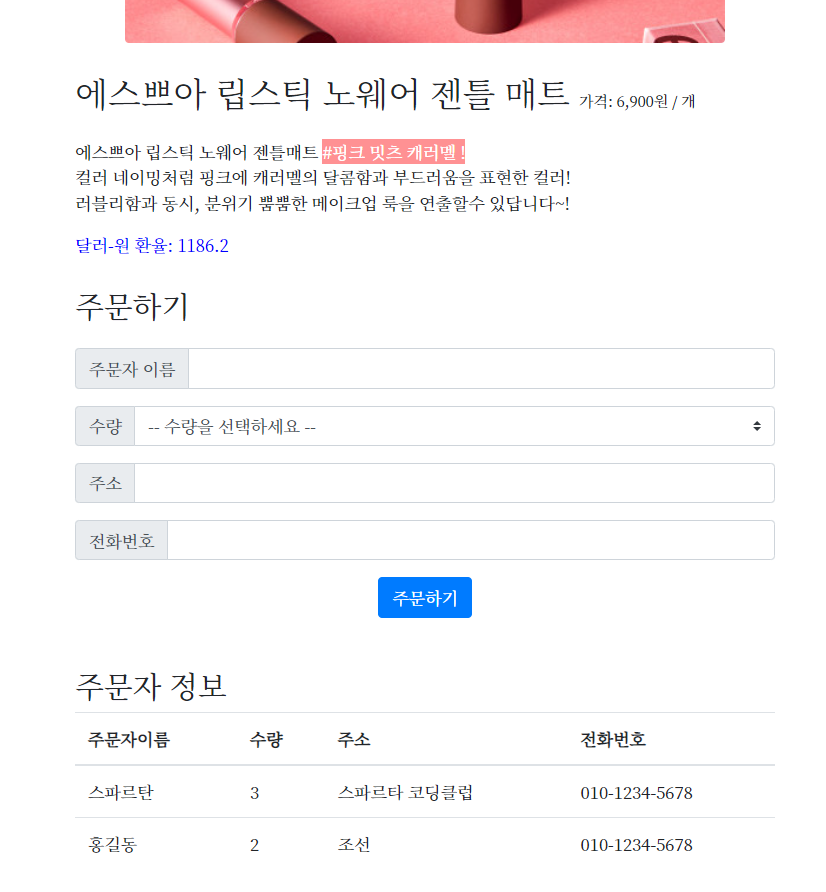
🎁 결과

DB에 저장되어있는 데이터도 잘 붙어서 나오고, 주문하기 클릭 시 이전에 연결해두었던 얼럿창 '주문이 완료되었습니다!' 와 함께 '주문자 정보가 등록되었습니다!' 도 출력되게 해보았다.
Flask 와 mongoDB를 이용해서 서버를 생성하고, 데이터를 등록하면 저장된 데이터를 불러와서 출력하는 것을 해보았다! 아직은 익숙하지 않지만 그래도 내 손으로 직접 만들어보니까 뿌듯하다!😊
![[4주차] 쇼핑몰 페이지 완성하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FAAaJE%2FbtrnV6qUVu8%2F5gROgW9k3yT7RKBvT6ZzW1%2Fimg.png)