코딩개발일지 시작의 한마디
1/10 (월)
오늘은 디자인대로 코드짜야지!
개발 업무 내용
프론트
- 디자인 초안대로 코드 작성해서 구현하기
백엔드
- 메인페이지
- 로그인DB
- 관련 스크랩페이지/메모저장
각 기능들 구현하기
업무 중 이슈/고민/해결내용
1. 배경색 적용

배경색을 그라데이션으로 하는 것부터 막혀버렸다. 개발자도구로 보면 저 나눠진 영역 자체가 하나의 body 인것으로 보아 배경을 브라우저 높이만큼 꽉차게 가지도록 해야할 것 같다.
검색을 참고해서 body의 height 값을 100vh 로 주었더니 해결되었다.

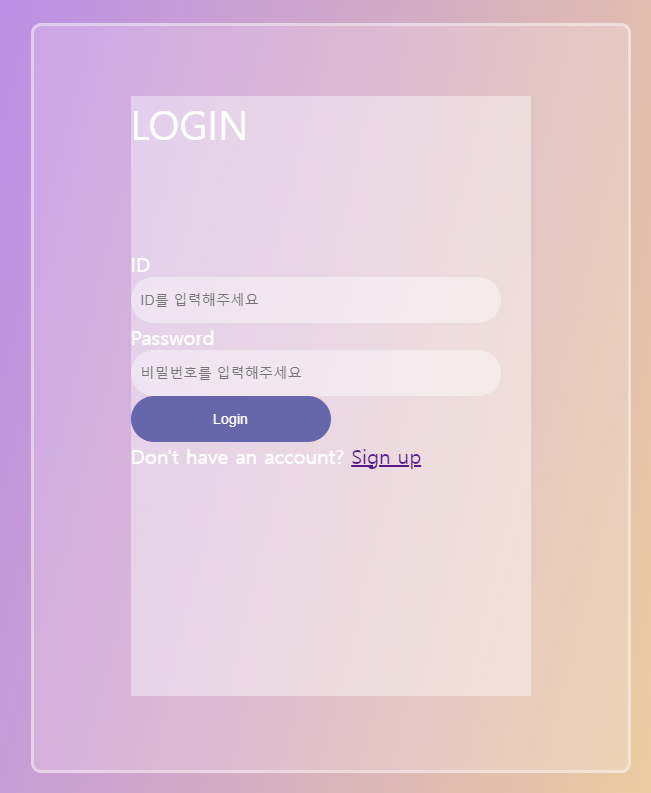
2. 수직 가운데 정렬하기
Glassmorphism이 적용된 전체 박스 안에, 가운데로 정렬하기 위해 로그인 박스 컨테이너 영역을 만들었는데 이를 수직 가운데 정렬하고 싶었다. 내부의 컨테이너를 수직으로 정렬하는 것이므로 부모 컨테이너에 flex를 적용해서 위치를 잡아주었다.
.parent {
display: flex;
align-items: center;
}
3. Input 창 안에 아이콘 적용하기
아이디와 비밀번호를 받는 인풋창 안에 아이콘을 적용하고 싶었다.
아직은 오류 등이 많아서 조금 더 찾아보고 적용해봐야겠다../
To-do List
| 업무 | 기한 |
| ■ |
