CSS
Float (띄움)
하루
2021. 12. 22. 21:22
Float
요소를 좌우 방향으로 띄움 (수평 정렬)
CSS3에는 flexible box라는 개념이 도입되면서 float을 대체하는 개념이 생겨났다. 그래서 요즘에 만들어지는 많은 웹사이트들이 float을 이용한 수평정렬보다는 flex box를 이용한 수평정렬을 이용하는 편이다. 수평정렬의 의미는 많이 퇴색되었지만 float이 가지고 있는 기본적인 개념으로서 알아보자.


수평 정렬

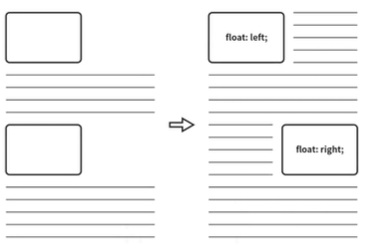
- 기본적으로 요소는 위에서 아래로 수직으로 쌓이게 된다. 하지만 float을 이용한다면 수평 정렬이 가능하다.
float: left를 입력하게 되면 왼쪽에서부터 1, 2, 3 으로 쌓이고,float: right를 입력하면 그저 오른쪽 정렬이 아닌 1, 2, 3 이 오른쪽에서부터 차례대로 쌓이기 때문에 전체적인 순서가 바뀌게 된다.
정렬 해제

- float으로 띄운 요소들을 clear 하지 않으면 새로운 요소4를 추가했을 때, float을 통해 수평으로 쌓인 요소들과 겹쳐진 위치에 생성되게 된다.
- 따라서 float을 사용하게 되면 무조건 해제도 해주어야 한다. 그렇지 않으면 요소끼리 겹친다는 문제점이 있다.
- clear를 통한 해제를 해줄 때 left와 right를 구분해서 작성하면 매번 해결할 때에 새롭게 작성하기 번거로우므로 both를 입력해주면 된다.

Float 해제
float 속성이 적용된 요소의 주위로 다른 요소들이 흐르게 되는데 이를 방지하기 위해 속성을 '해제' 해야 한다.
- 형제 요소에
clear: (left, right, both)추가하여 해제 - 부모 요소에
overflow: (hidden, auto)추가하여 해제 - 부모 요소에
clearfix클래스 추가하여 해제 (추천)
1. 형제 요소에서 해제
float 속성이 추가된 요소의 다음 형제 요소에 clear 속성을 추가한다.
🚨 문제점: 다음 형제 요소가 있을 때 float 해제가 가능하다.
형제 요소가 없으면 float 속성의 해제가 불가하다는 단점이 있다.

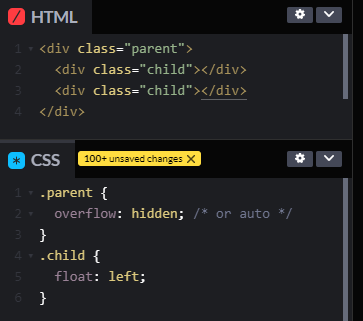
2. 부모 요소에서 해제 (overflow)
- float 속성이 추가된 요소의 부모요소에
overflow: hidden 또는 auto속성을 추가한다. - 다음 형제 요소를 추가하지 않더라도 특정한 영역을 랩핑하여 그 내부에서만 float을 사용하겠다는 원리로 좀 더 관리하기 용이한 형태이다.
🚨 문제점: 부모 요소에 작성한 overflow는 float과는 아무런 관계가 없는 문법이다. float을 해제하기 위해서 전혀 관련없는 overflow 속성을 이용해서 해제하는 '편법'인 것이다.

3. 부모 요소에서 해제 (clearfix)
float 속성이 추가된 요소의 부모 요소에 미리 지정된 clearfix 클래스를 추가한다.
- 가상 요소 선택자
::after를 통해서clearfix라는 클래스 내부의 뒤쪽에 가상의 내용을 추가하는데content=""비어있고, 그 content의 속성으로clear: both를 작성해준다. - 여기서 clearfix의 내부의 뒤쪽은 parent 클래스 내부이면서 child 클래스 두 개의 다음을 뜻한다.
- 그래서
::after를 통해서 만들어진 새로운 요소는clear: both라는 속성을 가지고 있고, clearfix 클래스 내부에 float 속성을 마음껏 사용하여도 마지막에는 해제를 통해서 부모요소 밖에는 float의 영향이 미치지 않게 된다.
.clearfix {
content: "";
clear: both;
display: block; /* or table */
}
🚨 주의할 점!
부모 요소에 clearfix 를 통해 해제해줄 때, 그 내부의 자식 요소에는 float 속성이 작성된 요소들만 들어가있어야 한다.
예를 들어 float 속성이 새로운 요소가 자식요소로 들어가게 될 경우 clear가 적용되지 않는다.
좀 더 정확하게 말하자면 float이 있는 형제요소에 float이 없는 형제요소가 섞여 들어가면 안된다.