CSS
Background 배경
하루
2021. 12. 23. 15:15
background
요소의 배경을 설정한다.
단축속성: background: 색상 이미지경로 반복 위치 스크롤특성
| 값 | 의미 | 기본값 |
| background-color | 배경 색상 | transparent |
| background-image | 하나 이상의 배경 이미지 | none |
| background-repeat | 배경 이미지의 반복 | repeat |
| background-position | 배경 이미지의 위치 | 0 0 |
| background-attachment | 배경 이미지의 스크롤 여부(특성) | scroll |
background-color
요소의 배경 색상을 지정한다.
- 배경색상의 경우는
background: tomato와 같이 개별속성보다는 단축속성을 더 많이 사용한다. - transparent: 투명
background-image
요소의 배경에 하나 이상의 이미지를 삽입한다.
background-image: url('경로')- position 과는 달리 먼저 작성된 이미지가 위에 쌓인다.
- 이미지를 삽입하면 이미지는 요소의 범위 내에서 반복적으로 출력된다. 따라서 반복적으로 출력되는 것을 방지하기 위해
background-repeat: no-repeat을 통해 요소의 범위 내 하나의 이미지만 출력되게 제어할 수 있다. - 하나 이상의 여러개의 배경 이미지 삽입도 가능하다.
- '다중 배경 이미지'는 IE8 이하의 버전에서는 사용할 수 없다.

background-repeat
배경 이미지의 반복을 설정한다.
| 값 | 의미 | 기본값 |
| repeat | 배경 이미지를 수직, 수평으로 반복 | repeat |
| repeat-x | 배경 이미지를 수평으로 반복 | |
| repeat-y | 배경 이미지를 수직으로 반복 | |
| no-repeat | 반복 없음 |
background-position
배경 이미지의 위치를 설정한다.
- 값이 방향일 경우 -
background-position: 방향1 방향2(방향의 순서가 바뀌어도 상관없음) - 값이 단위(%, px 등)일 경우 -
background-position: x축 y축(순서를 뒤바꿀 수 없음)- 예) background-position: 100% 100% = right bottom (오른쪽 하단 모서리)
- 단점: 본래 position 이라는 속성을 통해 위치를 지정하면 오른쪽에서부터의 거리, 아래에서부터의 거리 등 좀 더 자세하게 위치의 지정이 가능하다. 하지만 background-position의 경우 x축과 y축을 지정하는 것이기 때문에 전과 같은 자세한 개념은 적용할 수 없고, 왼쪽에서부터의 거리와 위쪽에서부터의 거리만 지정이 가능하다.
- %로 거리를 지정하게 되면 헷갈리기 쉬우므로 되도록이면 px 단위나 방향을 통해서 위치를 잡는 것이 좋다.
- 방향과 단위를 동시에 작성할 수 있다. 하지만 방향과 단위의 순서를 바꿔서 적을 수는 없다.
- left right 는 수평적으로 x축의 개념이므로 왼쪽에 작성하고, top과 bottom은 수직적으로 y축의 개념이므로 오른쪽에 작성하는 것이 좋다.
background-attachment
요소가 스크롤될 때 배경이미지의 스크롤 여부 설정
| 값 | 의미 | 기본값 |
| scroll | 배경 이미지가 요소를 따라서 같이 스크롤 됨 | scroll |
| fixed | 배경 이미지가 뷰포트에 고정되어, 요소와 같이 스크롤되지 않음 | |
| local | 요소 내 스크롤 시 배경이미지가 같이 스크롤 됨 (*많이 사용되진 않음) |
*스타벅스 홈페이지 참고 (fixed 예시)
background-size
배경 이미지의 크기를 지정한다.
| 값 | 의미 | 기본값 |
| auto | 배경 이미지가 원래의 크기로 표시됨 | auto |
| 단위 | - px, em, % 등 단위로 지정 - width, height 형태로 입력 가능 (ex. 120px 370px) - width만 입력하면 비율에 맞게 지정됨 |
|
| cover | - 배경 이미지의 크기 비율을 유지하며, 요소의 더 넓은 너비에 맞춰짐 - 이미지가 잘릴 수 있음 |
|
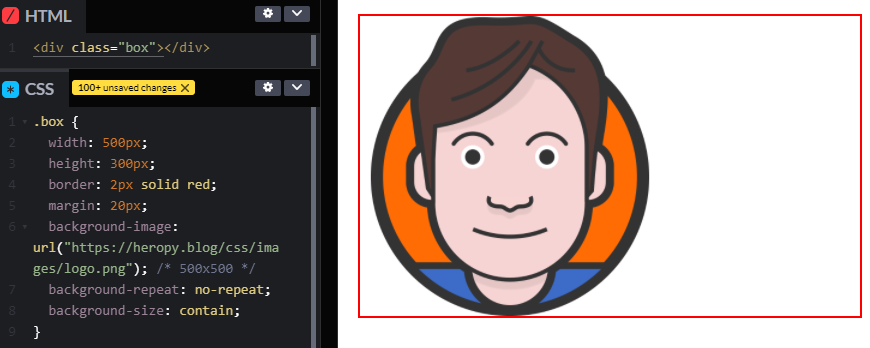
| contain | - 배경 이미지의 크기 비율을 유지하며, 요소의 더 짧은 너비에 맞춰짐 - 이미지가 잘리지 않음(이미지의 빈 공간이 보일 수 있음) |
cover
예) 포토샵에서 캔버스보다 큰 이미지를 캔버스의 넓은 너비에 맞춰서 이미지의 비율은 유지한상태로 이미지를 줄인 형태라고 보면 쉽다. (이미지 잘림)


contain
이미지의 사이즈가 요소의 짧은 너비에 맞춰지므로 이미지는 잘리지 않으나 요소의 한쪽에 빈공간이 생길 수 있다는 단점이 있다.

출처/참고